WebRTC is the hottest thing going right now, and allows you to receive live, secure video over RTP right to the browser. It’s videoconferencing without the need for any plugins or software (other than your browser). Better yet, as long as your audio/video is encoded correctly, it doesn’t have to be another person, but a song or movie in your own, private on-demand service.
Currently, Firefox, Chrome, and Opera are the browsers that support this. Unfortunately, you’ll have to shelf your love for Microsoft (who naturally vied for their own, alternative standard), for now.
There are a few different layers and components that are required in order for a developer to take advantage of this, however. This includes an ICE server (which wraps one or more STUN or TURN servers), a data connection to your webserver, whether it’s Ajax, WebSockets, SSE, or something else, properly encoded video (exclusively using Google’s VP8 codec), and properly encoded audio (e.g. Opus)… All of which is encrypted as SRTP (secure RTP).
Any time spent understanding this would be well-worth it for a lot of engineers. If you want to get started, the top five or six books in Amazon’s results (as of this time) are enjoyable reads. Currently, the most authoritative reference is “WebRTC: APIs and RTCWEB Protocols of the HTML5 Real-Time Web“, which is written by two participants of the relevant W3C/IETF working groups.
However, if you decide that you want an easy-as-pie solution and no challenge whatsoever, try out the Janus WebRTC Gateway.
Janus
Janus is a C-based RTP bridge for WebRTC. The following are the components that you’ll need to implement:
- RTP generator
- Janus server
- Webpage that displays the video using Janus’ relatively-simple javascript library
- STUN/TURN server (this is optional during development, and there’s a default one configured).
For our example, we’ll do exactly what they’ve already provided the groundwork for:
- Use the provided script to invoke GStreamer 1.0 to generate an audio and video test-pattern, encode it to RTP-wrapped VP8-encoded video and Opus-encoded audio, and send it via UDP to the IP/port that the Janus server will be listening to.
- Use the default config and certificates provided in the Janus source-code to retransmit the RTP data as a WebRTC peer.
- Use the provided test-webpage to engage the Janus server using the Janus Javascript library.
Yeah. It’s that simple.
Build
We’re using Ubuntu 14.04 LTS.
- Install the dependencies:
$ sudo apt-get install libmicrohttpd-dev libjansson-dev libnice-dev \ libssl-dev libsrtp-dev libsofia-sip-ua-dev libglib2.0-dev \ libopus-dev libogg-dev libini-config-dev libcollection-dev \ pkg-config gengetopt - Clone the project:
$ git clone git@github.com:meetecho/janus-gateway.git Cloning into 'janus-gateway'... remote: Reusing existing pack: 394, done. remote: Counting objects: 14, done. remote: Compressing objects: 100% (14/14), done. remote: Total 408 (delta 5), reused 0 (delta 0) Receiving objects: 100% (408/408), 733.31 KiB | 628.00 KiB/s, done. Resolving deltas: 100% (268/268), done. Checking connectivity... done.
- Build the project:
$ cd janus-gateway $ ./install.sh
This will display the help for the janus command upon success.
- Start GStreamer:
$ cd plugins/streams/ $ ./test_gstreamer_1.sh Setting pipeline to PAUSED ... Pipeline is PREROLLING ... Redistribute latency... Redistribute latency... Pipeline is PREROLLED ... Setting pipeline to PLAYING ... New clock: GstSystemClock
- In another window, run the Janus command without any parameters. This will use the default janus.cfg config.
$ ./janus
- Either point your webserver to the html/ directory, or dump its contents into an existing web-accessible directory.
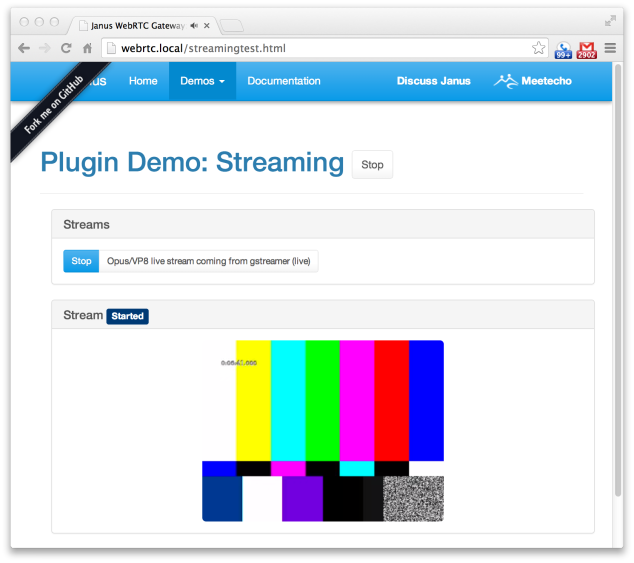
- Use the webpage you just hooked-up to see the video:
The possibilities are endless with the presentational simplicity of WebRTC, and a simple means by which to harness it.

Thanks for sharing! It’s an amazing software!
I did successfully build these things up with your tutorial. I’m really happy with that. However, I’m trying to stream my raspberry pi camera video instead of gstreamer’s test video, but eventually fail (Chrome).
I didn’t execute “test_gstreamer_1.sh”, instead, I run this command in pi:
gst-launch-1.0 rpicamsrc bitrate=2000000 rotation=90 ! video/x-h264,width=1080,height=760,framerate=25/1 ! h264parse ! rtph264pay ! udpsink host=janus_ip port=5004
After that the janus server shows
[gstreamer-sample] New video stream! (ssrc=4089642855)
Seems it has received the stream, great. And now I open demo page, start watch “Opus/VP8 live stream coming from gstreamer (live)”
The janus server shows:
[2938765189] There’s a message for JANUS Streaming plugin
[2938765189] Creating ICE agent (controlling mode)
[2938765189] Waiting for candidates-done callback…
[2938765189] Waiting for candidates-done callback…
[2938765189] Waiting for candidates-done callback…
[2938765189] There’s a message for JANUS Streaming plugin
[2938765189] — ICE Trickling is supported by the browser, waiting for remote candidates…
[WARN] [2938765189] Unsupported transport tcp!
ICE started and trickling, sending connectivity checks for candidates retrieved so far…
No more remote candidates for handle 2938765189!
[2938765189] The DTLS handshake has been completed
WebRTC media is now available
Then I could just see a black video, nothings in it. This message
[WARN] [2938765189] Unsupported transport tcp!
is strange since I’m streaming over udp, not tcp.
I don’t know where things go wrong. I’ve tried using vp8enc but so far the raspberry pi package didn’t contains this plugin. Supposedly Chrome knows how to decode h.264 so this probably should not be a problem. And I also tried tcpclientsink but janus refuse to connect.
If I set debug level grater than the default, it shows
Rewind! (./plugins/streams/radio.alaw)
repeatedly.
Any helps would be very appreciated!!
LikeLike
I love it too, but I’m far from an expert. Try posting an issue to their Github project. It’s very active, and Lorenzo loves evangelizing his product: https://github.com/meetecho/janus-gateway/issues
LikeLike
Thanks for reply. I’ll try.
LikeLike